Тази статия е подготвена за аудиторията на Jump.BG от WordPress разработчика - Петя Петкова - автор на блога {dev} blondie, за който ви разказахме наскоро. Тя споделя важни предпоставки за постигане на по-бърз сайт и какви предимства имат тези, които са избрали за свой хостинг партньор - Jump.BG.

Скоростта на сайта Ви има значение!
Живеем в свят, в който всякаква информация е достъпна само с няколко действия. Първото от тях е нейното повикване, а второто - нейното появяване. Кога за последно чакахте над 5 секунди, за да заредите дадена уеб страница? Точно така, отдавна!
Свикнали сме да получаваме почти мигновено обратна връзка от сървъра и незабавно зареждане на желаното съдържание. Затова и параметрите на сървъра, на който се хоства даден уеб сайт, стават все по-важни, като критерии при избор на хостинг доставчик.
Разбира се, това е само един от аспектите, що се касае до бързо зареждане на информация или дадена страница.
Бързото и коректно зареждане на даден уеб сайт е многокомпонентен процес и за да разберете, какво и как работи в негова полза (или ущърб), останете с нас и Петя {dev} blondie.
Що е то кеширане?
Една от най-важните точки при оптимизация скоростта на зареждане на уеб сайт е кеширането на неговите ресурси.
Какво представлява кеширането? Това е способ в уеб, чрез който веднъж извлечени, данните се съхраняват в RAM паметта на устройството, от което са достъпени първоначално.
Всичко това води до многократно по-бързо зареждане на съдържанието в последствие (представи си, че всички скриптове, стилове и изображения са вече запазени).
Как да активирате кеширане на ресурсите на сайта си?
Ако използвате система за управление на съдържанието, като например WordPress, можете да направите това посредством third party software, или т.нар. плъгини. Добри примери с хиляди инсталации са W3 Total Cache, WP Super Cache, NitroPack и други.
В случай, че сте по-tech savvy, можете сами да активирате кеширането на ресурси, като добавите следните редове код в .htaccess файла на проекта си:
За Apache сървър:
TN - START EXPIRES CACHE
ExpiresActive On
ExpiresByType text/css "access 1 month"
ExpiresByType text/html "access 1 month"
ExpiresByType image/gif "access 1 year"
ExpiresByType image/png "access 1 year"
ExpiresByType image/jpg "access 1 year"
ExpiresByType image/jpeg "access 1 year"
ExpiresByType image/svg "access 1 year"
ExpiresByType image/x-icon "access 1 year"
ExpiresByType application/pdf "access 1 month"
ExpiresByType application/xhtml-xml "access 1 month"
ExpiresByType application/javascript "access 1 month"
ExpiresByType text/x-javascript "access 1 month"
ExpiresByType application/x-shockwave-flash "access 1 month"
ExpiresDefault "access 1 month"
TN - END EXPIRES CACHE
TN - BEGIN Cache-Control Headers
Header set Cache-Control "public" Header set Cache-Control "public" Header set Cache-Control "private" Header set Cache-Control "private, must-revalidate"
TN - END Cache-Control Headers
За NGINX
location ~* .(jpg|jpeg|png|gif|ico|css|js|pdf|svg)$ {
expires 365d;
} location ~* .(pdf|html|swf)$ {
expires 90d;
}
location ~* .(jpg|jpeg|png|gif|ico|css|js|pdf|svg)$ {
expires 90d;
add_header Cache-Control "public, no-transform";
}
Process Manager и Redis Cache Manager от Jump.bg
Jump.bg са разработили специализиран софтуер за своите клиенти - Process Manager by Jump.bg и Redis Cache Manager by Jump.bg, които можете да използвате и активирате в няколко стъпки през cPanel-a на хостинг акаунта си:

Зареждайте изображенията на уеб сайта в съвременни формати (WebP, AVIF)
Изображенията съставляват голяма част от уеб сайта, затова и е добре да обърнете внимание, както на размера, така и на формата им.
Интересен факт: изображенията оказват около 42% влияние за оценката в Google Page Insights и по-конкретно - Largest Contentful Paint (колко бързо се зарежда първата видима информация на уеб сайта - текст, изображения и пр).
Нека разгледаме двата съвременни формата по-подробно:
- AVIF - приемлив вариант, в случаи, че малка и почти незабележима загуба на качество в изображенията е допустима, за сметка на скорост и пренос на данни.
- WebP - по-широко разпространен и предпочитан формат, който не отнема от качеството на изображенията, запазва тяхната острота и същевременно намалява размера им многократно (сравнен с JPEG или PNG форматите).
Как да използвате съвременни формати на изображения?
Ако имате статичен уеб сайт (не използвате система за управление на съдържанието), ще се необходимо ръчно да оптимизирате изображенияте, след което отново да ги добавите в папката на проекта, както и да промените разширенията на формата в съответните файлове (например от slider.jpg на slider.webp).
В случай, че използвате CMS и по-конкретно WordPress, отново можете да се възползвате от third party software решение, като популярни такива са: Smush WP Plugin, Imagify, WebP Express.
Сервиране на съдържанието от Content delivery network (CDN)
Като последна препоръка в тази статия по отношение скоростта на зареждане на уеб сайт, бих посочила да помислите дали е необходимо да зареждате съдържанието на уеб сайта си посредством content delivery network.
Какво е CDN?
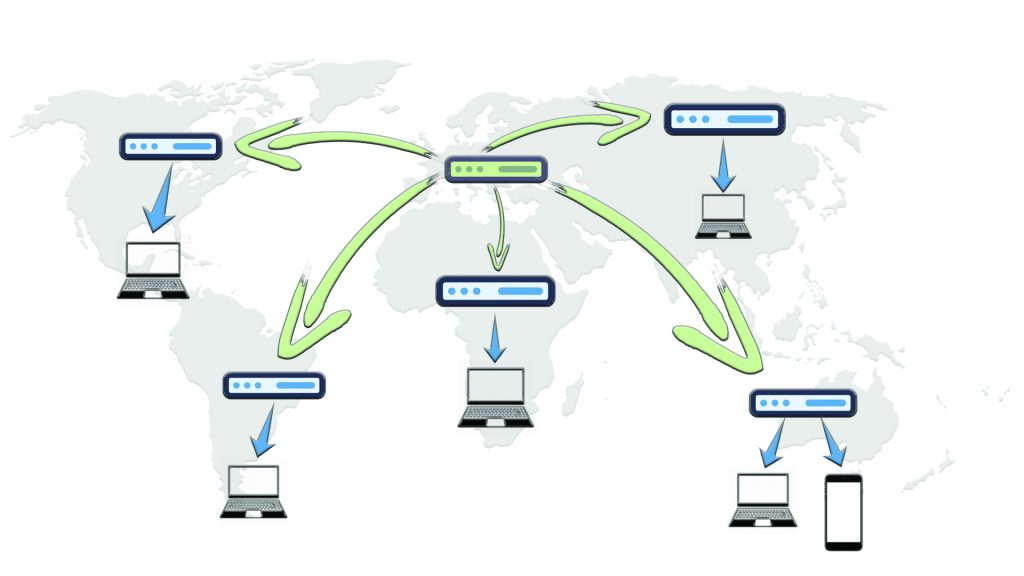
На първо място - нека разгледаме какво е CDN: CDN-ът е мрежа от сървъри, разположени на различни географски локации по земното кълбо. Локациите на сървърите им позволяват да дистрибутират съдържание до желаната аудитория бързо и ефективно.

Например, ако се намирате в Лондон, зареждането на уеб сайт, чийто сървъри се намират отново в Лондон ще е в пъти
по-бързо, отколкото ако сървърите, от които се зарежда съдържание са, да речем, в САЩ.
Как работи CDN?
Посредством CDN, IP адресът на потребителя, който желае да достъпи уеб сайта, се разчита и в рамките на стотни от секундата се “решава” от кой сървър, чиято локация е в най-голяма близост, да се подаде съдържание към браузъра.
Как да използвате CDN?
За да използвате този способ за подаване на съдържание към потребителите и техните устройства, можете да се възползвате от услугите на такива доставчици в лицето на Cloudflare, Slackpath или Rackspace.
За потребителите на хостинг услуги от Jump.bg, използването и активирането на CDN се състои в няколко лесни стъпки (и е напълно безплатно):
- Влезте в потребителският си акаунт в Jump.bg;
- Влезте в cPanel;
- Навигирайте до таб Cloudflare;
- Създайте акаунт в Cludflare и следвайте стъпките.

С тези три основни съвета ще обезпечите зареждането на уеб сайта си, както и цялостното потребителско преживяване.
В случай, че имате въпроси, не се колебайте да се свържете със съпорт екипа на Jump.bg, който е 24/7 на линия за вас.