Всички говорят за оптимизиране във всякакви области. Това препоръчвме и ние - що се орнася до изображенията на Вашия уебсайт.
Тък като ние от хостинг Jump предлагаме споделен хостинг с LiteSpeed уебсървър, то за WordPress сайтове препоръчваме да използвате плъгина LiteSpeed Cache.
Ако не сте го използвали до момента - ето и практическо ръководство - стъпка по стъпка как да го инсталирате и настроите, а чрез него след това - можете и да оптимизирате изображенията на сайта си:

Защо да оптимизирате изображенията на сайта си?
Редуцирането на размера на изображенията може значително да увеличи бързодействието, както на главната страница, така и на останалите ви под-страници. На първо лице самата оптимизация не изглежда като голяма, като се спестяват няколко мегабайта. Но ако се разгледа от гледна точка на общия размер на страница, може да доведе до значителни резултати.
За пример можем да посочим:
Ако началната ви страница е 2MB, като изображенията са 1MB. Смаляването им до 600kb е действително значимо. Общият размер на страницата става 1.6MB, което е намаляване от 20%.
Това от своя страна ще доведе до значително намаляване на времето за зареждане на страницата ви, което е и една от главните цели. Потребителите ви също ще забележат тази промяна, защото големите изображения принципно се обработват по-бавно и отнемат повече време за зареждане.
Друг важен аспект е и намаляването на използвания трафик. След като общия размер на сайта ви е намален, то и използвания трафик ще бъде редуциран.
Както ще наблюдавате по-долу, процеса е бърз и лесен, и само с няколко стъпки може да постигнете по-добра скорост.
Webp формат
WebP е модерен формат, който е разработен от Google. Работи на нов принцип за компресия, който позволява да се постигнат по-добри резултати и да се запази цялостното качество на изображението.
Средно резултатите са от 20 до 30% по-голяма компресия, в сравнение с други инструменти. Към този момент, този формат се поддържа само от Google Chrome и Opera, но това не трябва да ви притеснява, като по-долу обясняваме и защо.
Как да извършите компресията
Достъпете WordPress административния панел -> Litespeed cache -> Image Optimization. Това е главното меню, от което ще извършваме оптимизацията. Действието се извършва по следния начин:
- Избирате бутона "Update Status".
- Избирате "Send Optimization Request".
След като извършите това действие, изображенията биват изпратени до сървърите на LiteSpeed. Там те биват оптимизирани и в последствие върнати към вашата страница.
Ако WordPress функцията WP Cron не е забранена, страницата ви автоматично ще приеме изображенията, но ако тази функция е забранена от ваша страна, ще се наложи самостоятелно да pull-нете изображенията си.
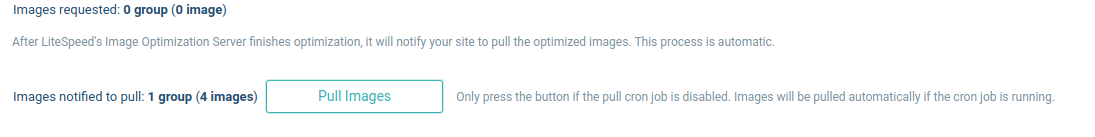
Когато изображение бъде готово ще наблюдавате следния нов бутон:

Необходимо е да го натиснете, за да приемете оптимизирания вариант.
Този процес се повтаря докато оптимизирате всички изображения. Голямо предимство е, че целия тежък процес се обработва от сървърите на LiteSpeed. Така сайта ви няма да изразходва допълнителни ресурси и няма да се наруши нормалната й работа.
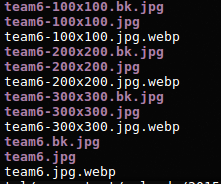
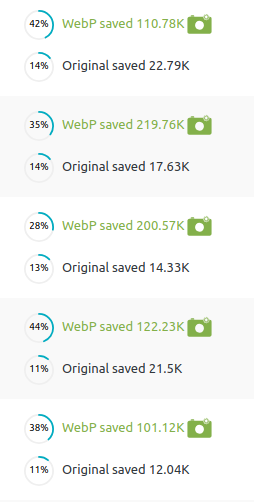
Ще отбележим и факта, че се пращат група от изображения. Самата група представлява една снимка в няколко нейни варианти. Примерно:

Резултат
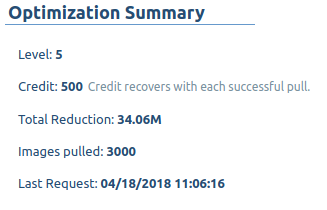
След като оптимизацията на изображенията завърши, ще имате обща статистика колко MB са спестени.

Също така, в разгледа Media за всяко изображение има статистика колко процента и KB/MB са компресирани/спестени.

Активиране на Webp Replacement
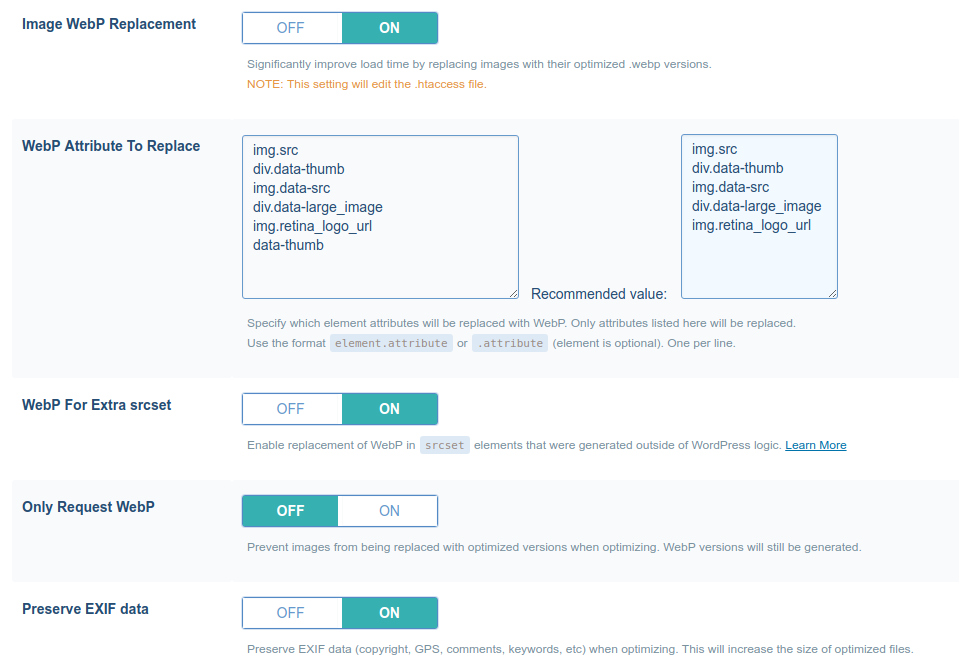
След като оптимизирате изображенията си, е необходимо да активирате и тяхната замяна. Достъпете WordPress административния панел -> Litespeed cache -> Settings -> Media:

Както виждате, имате няколко налични опции. Споделяме информация за тях:
- Image WebP Replacement - Активиране на замяната с webp изображения.
- Preserve EXIF data - Запазване на детайли, като коментари, ключови думи и други. Ако те не са ви необходими, препоръчваме опцията да е изключена. Така ще постигнете по-добри резултати при компресията.
- Only Request WebP - Ако изберете тази опция няма да получите JPG.bk файлове.
- WebP For Extra srcset - Някои плъгини или темплейти използват атрибута “srcset” за зареждане на изображения. При активирането на тази опция LiteSpeed ще търси за подобни изображения и ще зареди webp версията им.
- WebP Attribute To Replace - Атрибутите са частта от кода на страницата, които зареждат изображенията, като “img.src”, “div.data-thumb” и подобни и не трябва да бъдат бъркани с image alt attribute. Тази опция посочва кои зареди изображения да бъдат заменени с webp версията им. Препоръчваме използването на зададените от LiteSpeed атрибути. В случай, че имате custom темплейт или се използва допълнителен плъгин, който добавя различен атрибут, е необходимо да го поставите в този поле. Така ще може функцията за замяна да работи коректно.
Други интернет браузъри
Както споделихме по-горе вече webp се поддържа от Chrome и Opera, но не и от другите браузъри. От LiteSpeed са запознати с този факт и плъгина им предприема действия при подобни случай.
WordPress автоматично ще покаже JPG/PNG варианта на изображението, когато посетител отвори сайта ви с браузър, различен от Google Chrome или Opera. Това важи и ако има грешка и при самия webp формат (липсващ файл, грешен път и подобни).
Допълнителна информация
Важно е да отбележим, че при описания по-горе процес се създават два допълнителни файла за всяко изображение. Това са .jpg/png.bk и .webp. Според броя на изображенията, това значително може да увеличи физическото използвано дисково пространство.
Препоръчваме ви преди да предприемете процеса да се уверите, че имате необходимото място. Активирането на “Only Request WebP” може да ви помогне значително с това.
Всеки, който използва хостинг план при нас, може да се възползва от тази функционалност.
Ако се нуждаете от помощ за своя WordPress сайт, разгледайте нашата услуга - WordPress Support! Екип от професионалисти с богат опит ще се грижат за Вашия проект 24/7 с мониторинг и реакция в критични ситуации.