Иконите, които използвате, могат да направят всеки потребителски интерфейс по-интуитивен, чрез тяхната символика и визуално представяне. Голяма част от тях са станали силно разпознаваеми и лесно можем да разберем тяхното значение.
Като идеално допълнение към дизайна на вашия онлайн проект, иконите ви дават възможност да увеличите разпознаваемостта на вашия бранд.
Има няколко варианта да вградите икони във вашия сайт. Ще ви разкажем за тях накратко, заедно с плюсовете и минусите.
1. Растерни JPG/PNG файлове, най-разпространения и лесен за употреба вариант.
- Основните им плюсове са, че се поддържат от по-стари браузъри (IE8) и че има много разпространени и лесно достъпни софтуери за редакция, за да можете да ги промените, ако имате нужда.
- Най-големия им недостатък е, че не са податливи на преоразмеряване, особено в големи размери, без загуба на качеството и също така колкото повече “пиксели” съдържа едно изображение, толкова по-голям е и файла.
2. Вектрони SVG файлове. Това е съвременния вариант за всякакви изображения, които предполагат векторизация (при векторните изображения нямаме пиксели, а математически генерирани обекти - вектори).
- Предимствата да използваме векторни файлове са доста:
- могат да бъдат преоразмерени без никаква загуба на качеството им; могат да се манипулират чрез CSS и JavaScript - например да се промени цвета им, да се направи преливка и др.
- Основния им минус е, че в повечето случаи са по-тежки от растерните им варианти, което се отразява на скоростта на зареждане на сайта ви.
3. Шрифтове с икони. Има множество готови шрифтове с набори икони, които можете да намерите онлайн. Най-разпространените FontAwesome и IonIcons са само малка част от вариантите, които се предлагат в онлайн пространството (както безплатни, така и платени). Шрифтовете по дефиниция са векторни и подлежат на почти всички манипулации, които можете да направите и с векторните SVG файлове.
- Основния плюс е, че в един файл се съдържа цял набор от икони. Например, ако сайта ни използва 20-30 различни икони на различни страници, то докато потребителите зареждат сайта ни, ще направят заявки към сървъра ни за всяка икона поотделно. Ако използваме шрифт с икони ще се зареди един файл, който ще се преизползва всеки път, когато ни трябва да покажем някоя икона.
- Недостатъкът на готовите шрифтове е, че много често те ни ограничават. Например, ако искаме да използваме по 2-3 икони от 3 различни шрифта, ще получим обратния ефект - ще накараме потребителя да свали 3 различни файла, съдържащи няколко стотин икони, а ние ще използваме общо 10 от тях.
В заключение би било страхотно, ако можем да си направим собствен шрифт, със собствени икони, които са подбрани изрично за нашия дизайн и са само тези, които ни трябват. Това би било перфектното решение в по-голямата част от случаите* и всъщност скъпите професионални сайтове, направени от топ уеб студията често ползват точно този вариант.
*Забележка: Важно е да отбележим, че не съществува перфектно универсално решение, което е най-добро винаги. Има случаи, в които е по-добре да ползваме отделни векторни SVG файлове, има и такива, в които е по-добре да използваме добре познатите растерни PNG или JPG файлове.
В тази статия ще ви покажем именно как да създадете собствен персонализиран шрифт, с иконите, които ви трябват. Първото, което е необходимо е да имате подходящи и хубави икони. Ако не можем да си ги нарисуваме сами, можем да си ги намерим в някой от многото Stock сайтове.
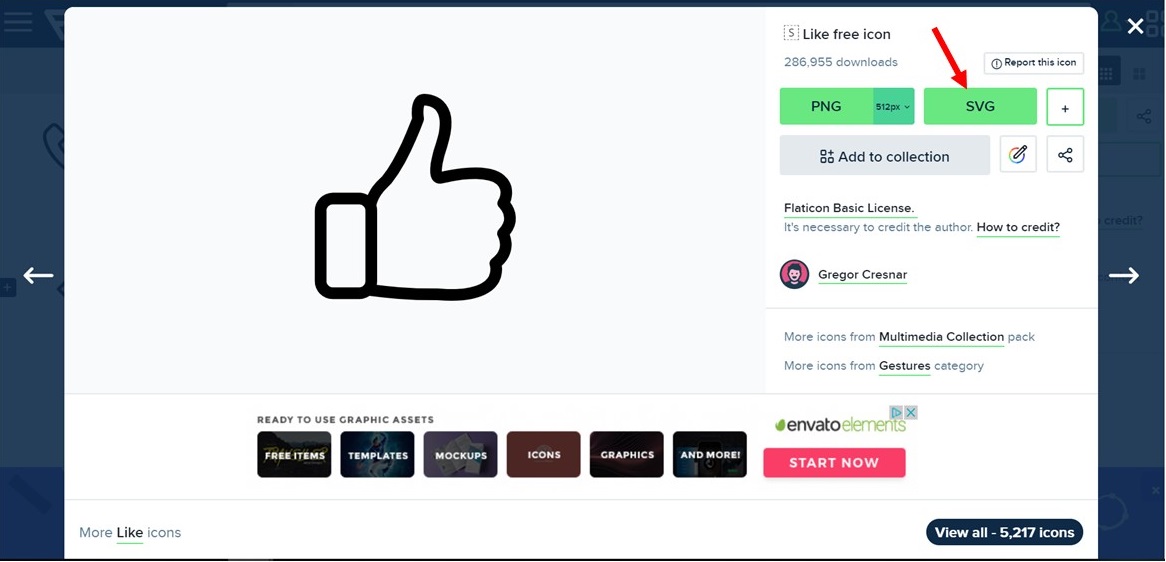
Един от най-популярните сайтове, от които можете да изберете измежду огромен асортимент от безплатни и платени икони е Flaticon.
Стъпка 1: Търсете икони, които харесвате и са подходящи за вашия проект
Търсачката е много полезна, а самия сайт предлага и цели колекции от сходни като теми и стил икони.
Стъпка 2: Изтеглете SVG файла
За да имате уеднаквена визия на сайта си, използвайте икони от една и съща колекция.
След като сте избрали и запаметили желаните от вас икони, следващата стъпка е създаване на шрифт.
Какво представлява шрифтът с икони?
Шрифтът с икони не се различава от обикновения шрифт, който използвате в проектите си. Ако разгледате детайлно някой шрифтов файл, ще забележите, че представлява таблица от символи, като всеки символ обозначава векторна форма. Вече можете да замените символите, които представят векторите, с форми по ваше желание. Използвайки този метод, можете да създадете ваш собствен шрифт от икони, които могат да се използват по същия начин, по който показвате текст в HTML.
Иконите ви могат да бъдат преоразмерени до желаният от вас размер, можете да променяте цвета им лесно, можете дори да им добавите CSS3 ефекти или анимации, както на всеки друг текст.
В онлайн пространството ще откриете огромен избор от безплатни и платени инструменти, които може да използвате за създаването на собствен шрифт с икони. За нашия пример ще използваме IcoMoon - Free
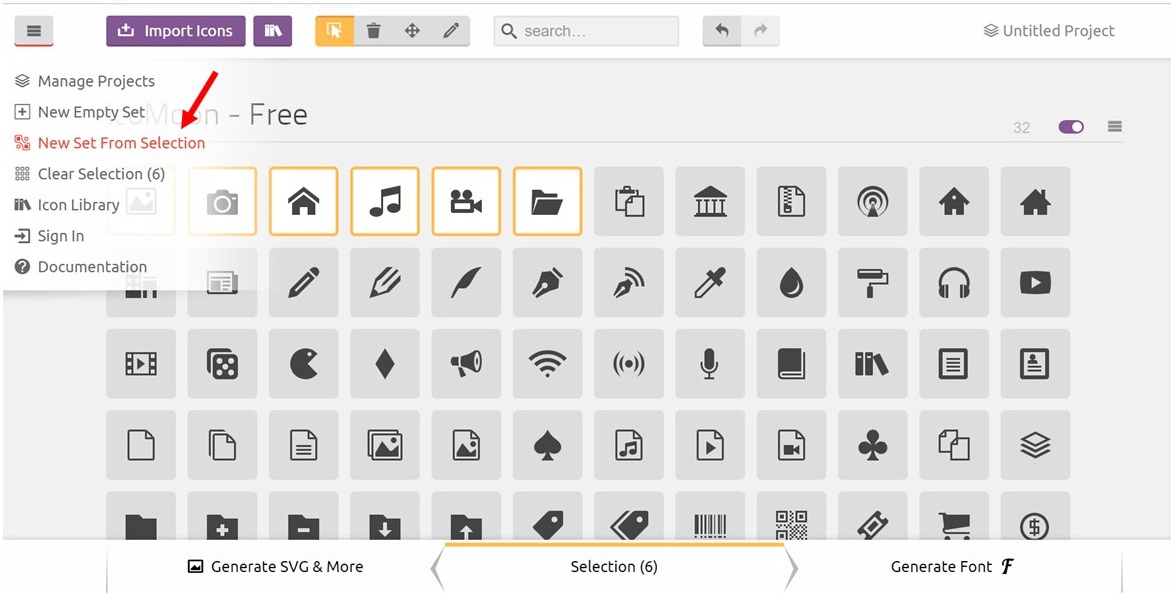
Стъпка 1: Изберете и маркирайте иконите, след което създайте нов сет с тях. В случай, че имате вече запаметени, можете да ги импортнете.
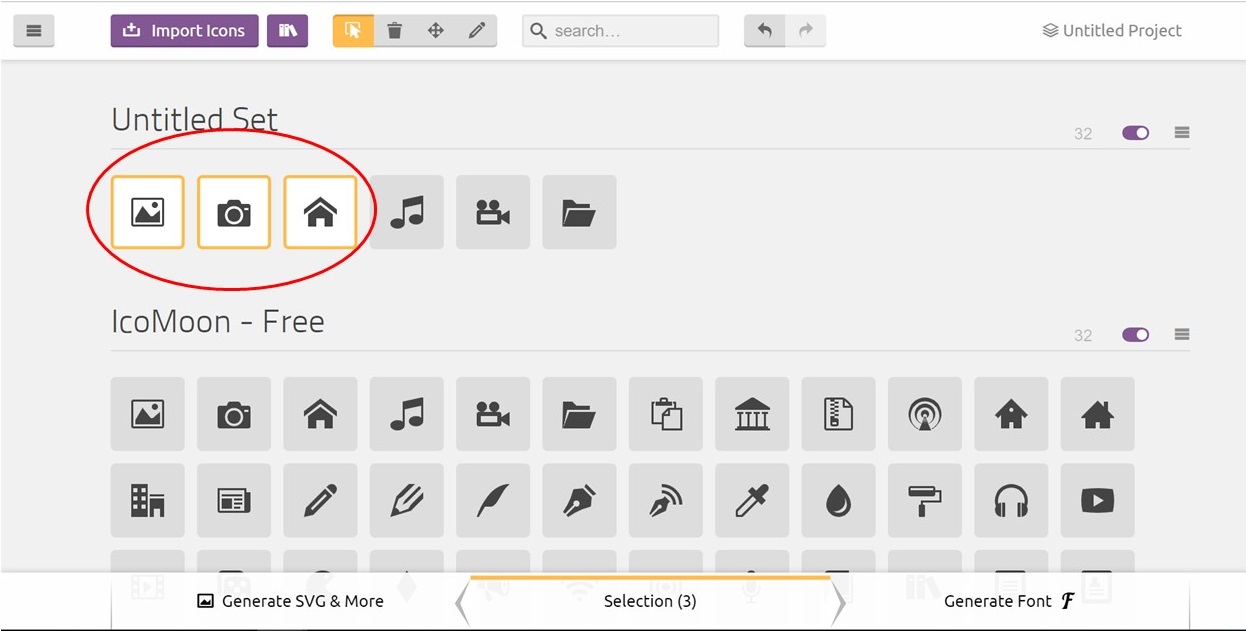
Стъпка 2: Изберете всички икони, които искате да включите в шрифта.
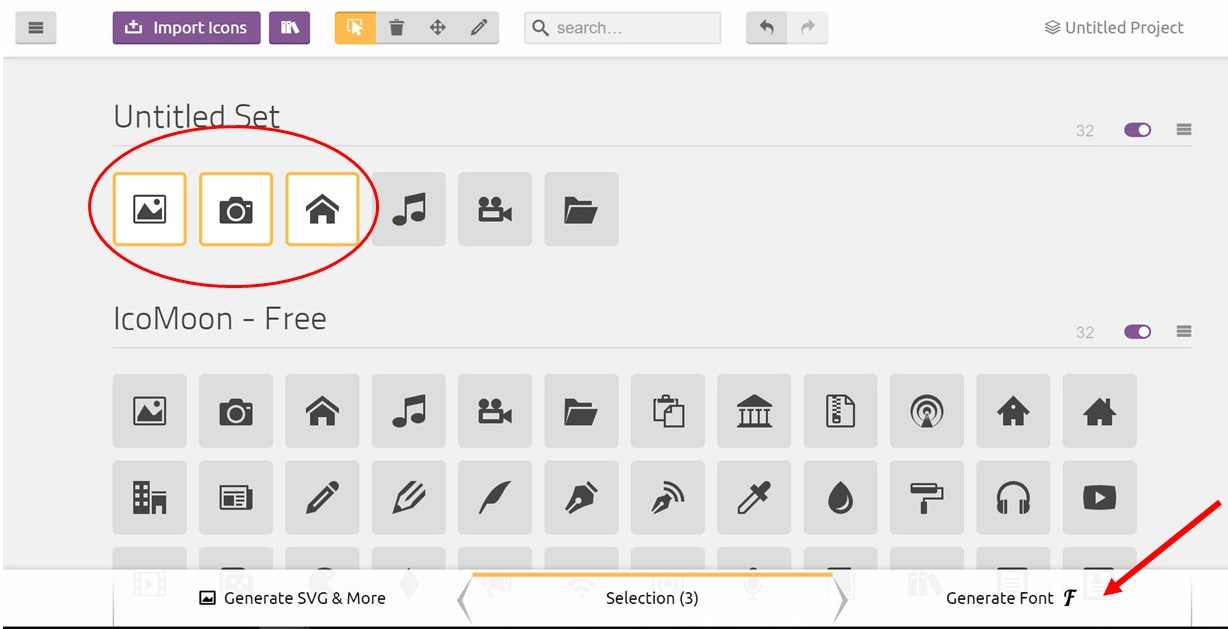
Стъпка 3: Генерирайте шрифта.
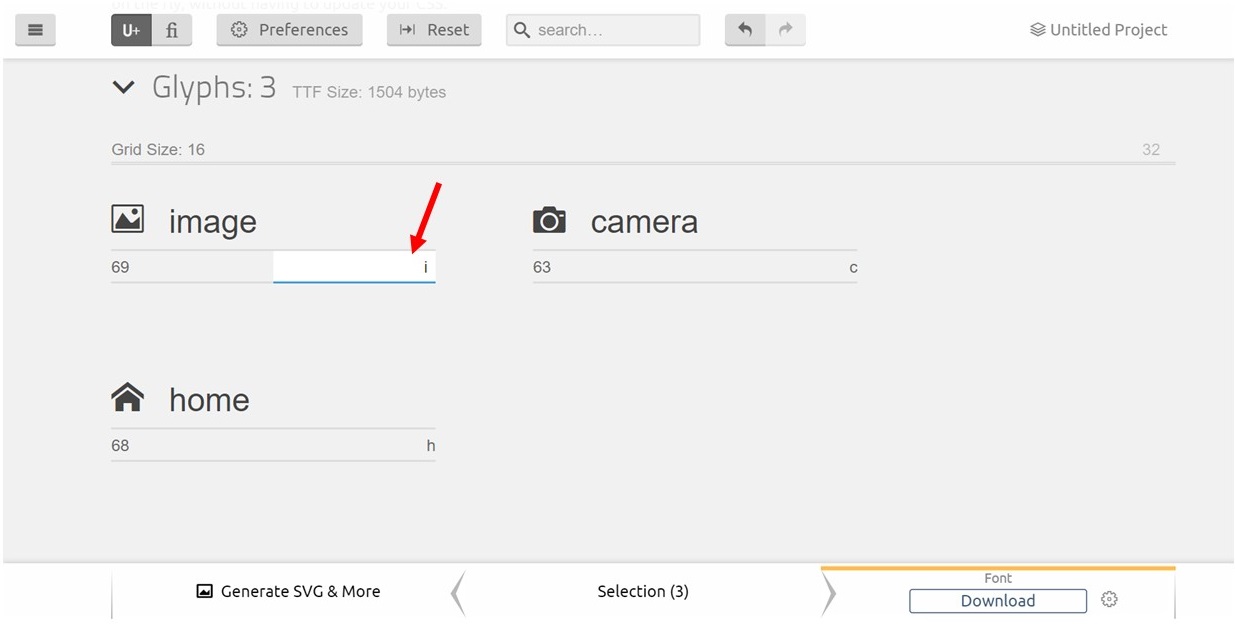
Стъпка 4: Задайте нови имена на иконите и определете unicode символ за всеки, по ваш избор.
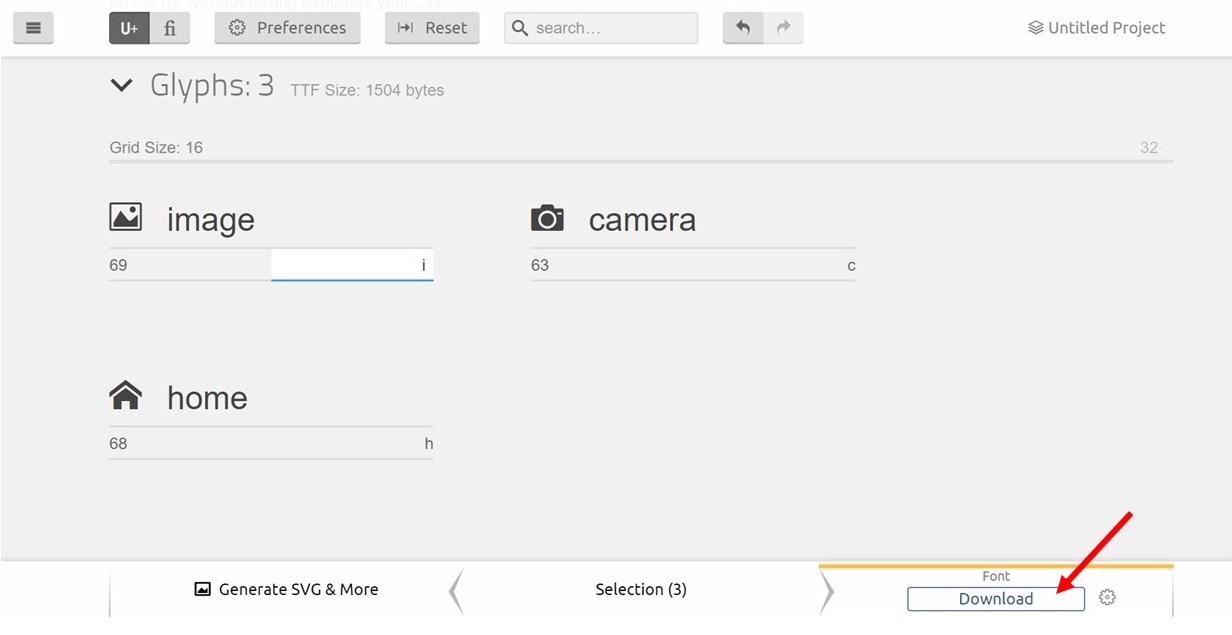
Стъпка 5: Изтеглете генерираните файлове.
Как да използвате шрифта на иконите за вашата уеб страница?
Шрифтът на иконите, който сте създали, се състои от различни формати за съвместимост с различни браузъри и демо файлове, включително HTML и CSS.
- Копирайте CSS кода от “style.css” във вашия собствен CSS файл.
Генерираният CSS файл има предварително определен клас за всяка икона, който указва на браузъра кой символ в шрифта да се използва. Можете също да приложите допълнително CSS стил към всяка икона (цвят, позициониране и т.н.), за да персонализирате допълнително иконите си.
Пример:
@font-face {
font-family: 'icomoon';
src: url('fonts/icomoon.eot?5kiojs');
src: url('fonts/icomoon.eot?5kiojs#iefix') format('embedded-opentype'),
url('fonts/icomoon.ttf?5kiojs') format('truetype'),
url('fonts/icomoon.woff?5kiojs') format('woff'),
url('fonts/icomoon.svg?5kiojs#icomoon') format('svg');
font-weight: normal;
font-style: normal;
}
- Копирайте папката “fonts” в папката на вашия уеб сайт.
Папката „Шрифтове“ включва генерирания шрифт на икони в различни формати - а именно, woff, tff, svg и eot. Уверете се, че качени шрифтове са свързани от импортирания CSS и са правилно поставени в “fonts /”.
- Използване на икони. Използвайте следният HTML код, за да вмъкнете икона:
<span class=“icon-write”></span>
Името на класа “icon-write” се генерира от заглавието, което сте задали всяка икона. Класовете се отнасят до стилизиращи дефиниции във включения CSS файл:
Пример:
.icon-write:before {
content: "\w61";
}
Ето пример как да можете да зададете размер, цвят и отстояния на иконата:
.icon-write:before {
content: "\61";
color: #c0dfe8;
font-size: 72px;
margin-bottom: 24px;
}
А това е пример, как да зададете стил при посочване с мишката върху същата икона от предишния пример (hover):
.icon-write:hover::before {
color: #000000;
}
В случай, че вашите проекти са направени на WordPress можете да използвате Custom Fonts - плъгин за добавяне на шрифтове в сайта.