Бързото зареждане на една уеб страница е един от най-важните аспекти при изграждането на сайт. Това никога не бива да се пропуска или пренебрегва, защото директно ще афектира и на трафика към нея. Все повече търсачки взимат под внимание този аспект и е фактор при класирането на сайта.
Един от основните похвати за подобряването на бързодействието на уеб сайт е кеширане и оптимизация на зареждащите ресурси (CSS, JS, изображения и други).
Именно поради тази, причина в този материал ще разгледаме и сравним два от най-разпространените Wordpress плъгина за кеширане - autoptimize и litespeed cache.
Ще направим директно сравнение: какво предлагат двата кеширащи плъгина, действията, които може да извършите през тях и тестове един срещу друг. С тази информация ще може да вземете обосновано решение кой от тях да използвате за своя уебсайт.
ВАЖНО!!! Имайте предвид, че НЕ трябва никога да използвате два плъгина за едно и също нещо. Това особено важи за кеш, защото това по-скоро ще доведе до затруднения.
Autoptimize и LiteSpeed Cache
Преди да преминем към конфигурация и тестове е необходимо да направим и кратко представяне на двата плъгина.
Autoptimize
Autoptimize е плъгин, който е насочен предимно към оптимизация на CSS и JS файлове чрез различни похвати. Платената версия на плъгина добавя опции, като Page cache, оптимизация на изображенията, допълнителна оптимизация за CSS, JS, HTML файлове.
Главната цел е да се постигне по-добро време за зареждане на уеб сайта. Към момента на писане на този материал има над 1 милион инсталации на плъгина и регулярна поддръжка чрез ъпдейти.
LiteSpeed Cache
LiteSpeed Cache е плъгин, който е разработен специално за Litespeed webserver, но работи напълно добре и с останалите такива (Apache, nginx и т.н.).
Няма платена версия, т.е. всички екстри са достъпни безплатно, което винаги го е правил изключително привлекателен за всеки потребител.
Всеки ползвател на LiteSpeed Cache получава изключително много опции, чрез които може да конфигурира - CSS/JS/HTML Minify, Combine, Оптимизация на изображения, Object cache и много други.
Ако жeлаете да се възползвате от всички предимствва на плъгина Litespeed cache, то е препоръчително да използвайте Litespeed Webserver.
Ние, от хостинг Jump, използваме именно него за плановете за споделен хостинг, WordPress хостинг и eShop хостинг, а може да бъде приложен и за виртуални сървъри и менажирани VPS.
Autoptimize срещу LiteSpeed Cache - цялостно сравнение
След като направихме общ преглед на двата кеширащи плъгина, нека навлезм в дълбочина и направим по-изчерпателно сравнение, вземайки предвид техните характеристики, съвместимост, потребителски интерфейс и цена:
Характеристики
- Autoptimize е фокусиран върху оптимизацията на ресурсите, като CSS, JS и HTML.
- Litespeed cache предоставя богат набор от инструменти, които покриват почти всички нужди при цялостната оптимизация на сайт.
Съвместимост
- Autoptimize може да се използва на всеки един уеб сървър.
- Litespeed cache е препоръчително е да се използва с Litespeed webserver.
Потребителски интерфейс
- Autoptimize предлага изчистен, минималистичен дизайн, който даже може да се възприеме като остарял.
- Litespeed cache от своя страна използва модерен дизайн, но много от опциите, които се предоставят може да уплашат или заблудят неопитните хора
Цена
- Autoptimize има Pro версия, които предоставя много повече възможности на плъгина
- Litespeed cache плъгина е напълно безплатен и не изисква лиценз.
LiteSpeed Cache vs Autoptimize - директно сравнение на оптимизацията и бързината
Ето при какви условия ще направим сравнението: технически характеристики:
- Версия на WordPress - 6.5.5 (актуална към момента на писане на материала)
- Плъгини - Освен плъгините, които разглеждаме в този материал други не са поставени
- Уеб сървър - Litespeed Webserver ( Платен лиценз )
- Версия на база от данни - MariaDB 10.6.18
- Версия на PHP - 8.1
Забележка: Преднамерено не споделяме кой темплейт се използва. За да може по-добре да покажем резултатите от плъгините, сме поставили не малко demo съдържание на началната страница. Това не е практика при повечето потребители и не бихме искали да внасяме съмнение, че PageSpeed резултатите са провокирани от използваната тема.
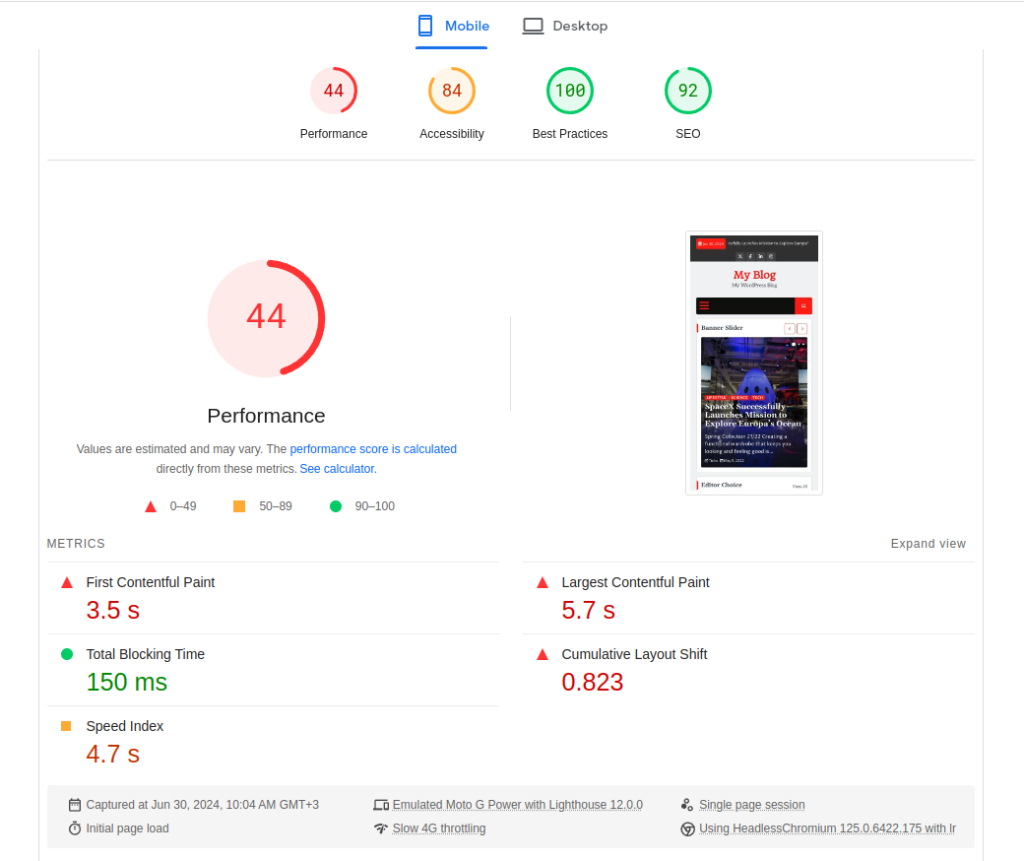
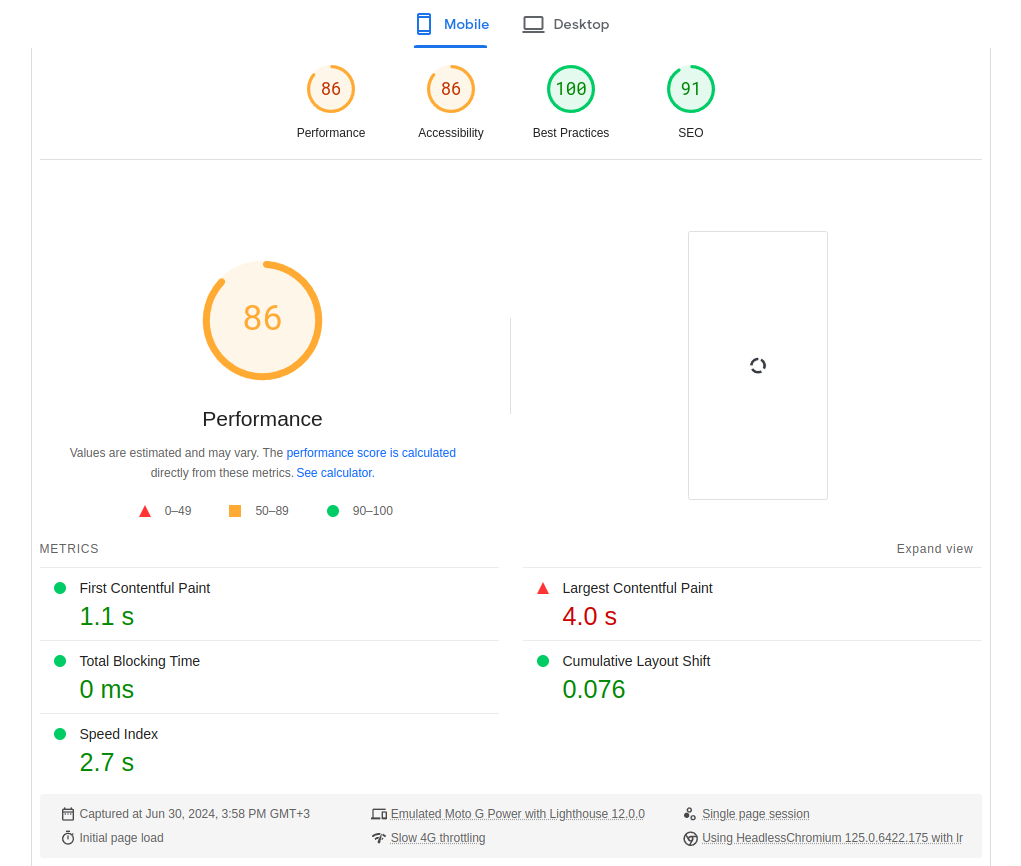
Предоставяме Screenshot на тест, който е извършен с https://pagespeed.web.dev/ без никакви плъгини. С него определяме baseline на теста:

За този тест ще използваме само мобилната версия. Цифрите в случая не са от значение, а самото им изменение в последствие.
Резултати при активиране на Autoptimize
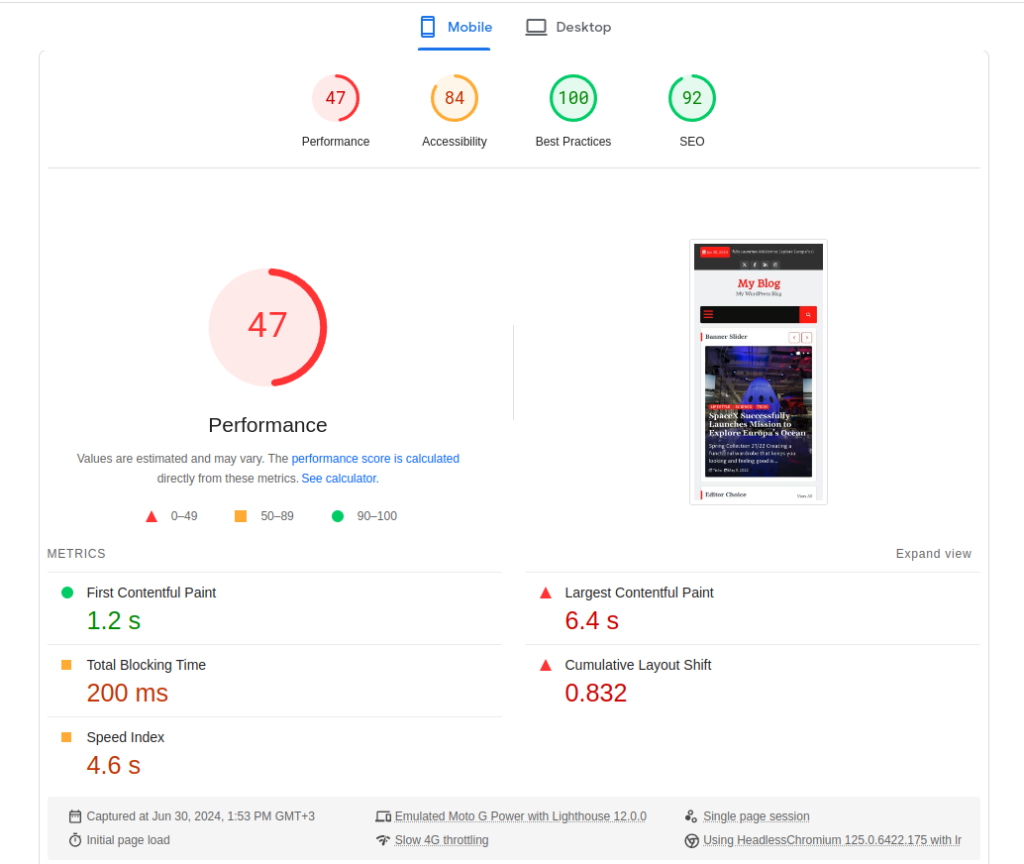
Следва активирането на Autoptimize. За първия тест няма да променяне никакви настройки, а ще оставим тези по подразбиране. Споделяме резултатите:

Виждаме, че подобрението е минимално.
Забележка: Резултатите могат да варират при Вас от използваната тема и плъгини.
Това може да се възприеме за нормално и именно поради тази причина, нека преминем към активирането на допълнителни опции:
От Wordpress админ -> Settings -> Autoptimize:
- От Таб JS, CSS & HTML активираме:
Aggregate CSS-files, Also aggregate inline CSS, Generate data: URIs for images, Eliminate render-blocking CSS, Inline all CSS, Also minify inline JS/ CSS
- От таб Images
Image optimization & CDN, Lazy-load images
- От таб Extra:
Remove emojis, Remove query strings from static resources и Remove WordPress block CSS
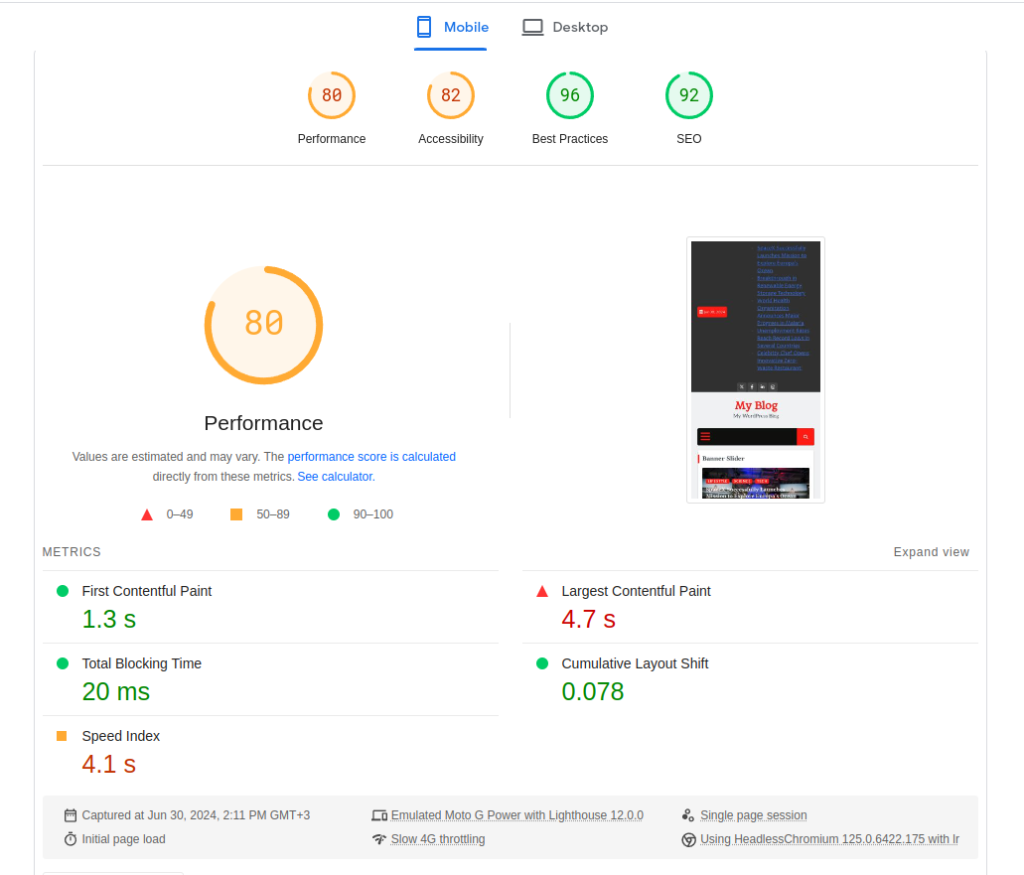
Почистваме кеша, за да се регенерират всички CSS/JS/HTML файлове и извършваме нова проверка с Pagespeed теста. Ето резултата:

Както се вижда вече резултатите са много по-добри. Виждаме двойно покачване на performance score-a само с няколко клика на мишката.
Резултати при активиране на LiteSpeed Cache
Нека преминем и към Litespeed cache плъгина.
Първоначалната процедура е същата, като отново направихме повторен baseline тест. Целта беше да разгледаме дали има някакъв кеширан резултат, но резултатът беше идентичен с този по-горе.
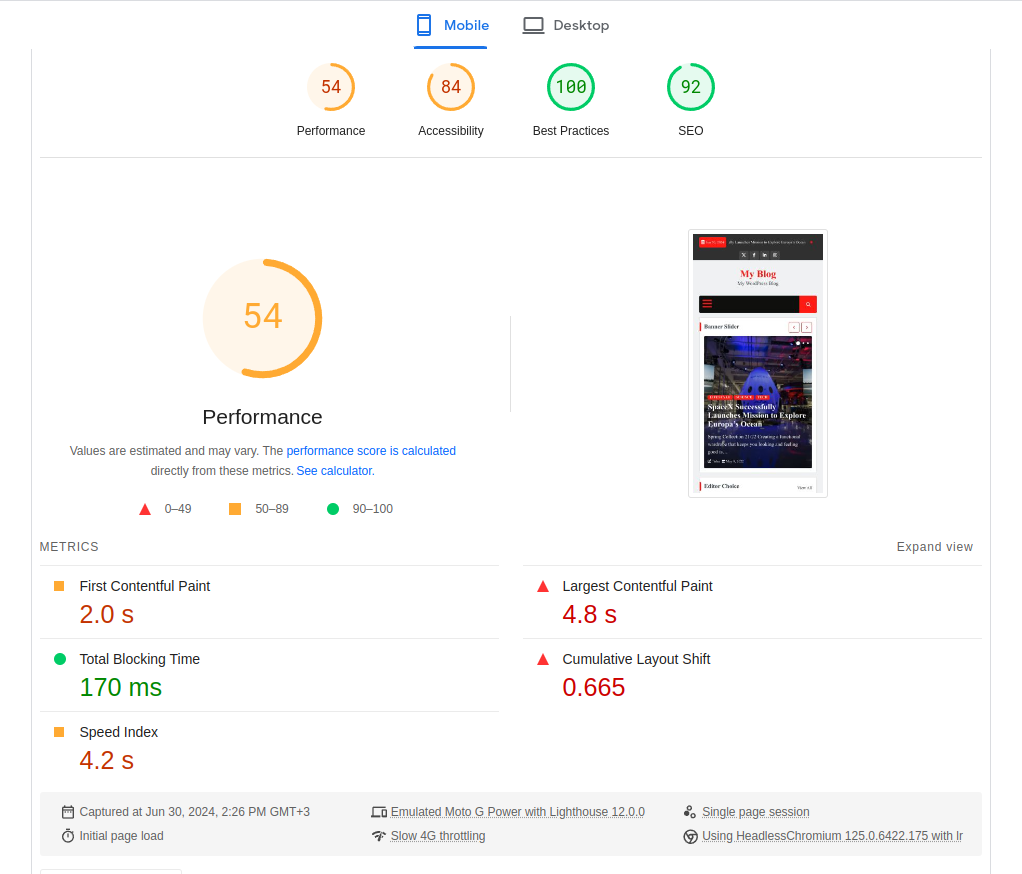
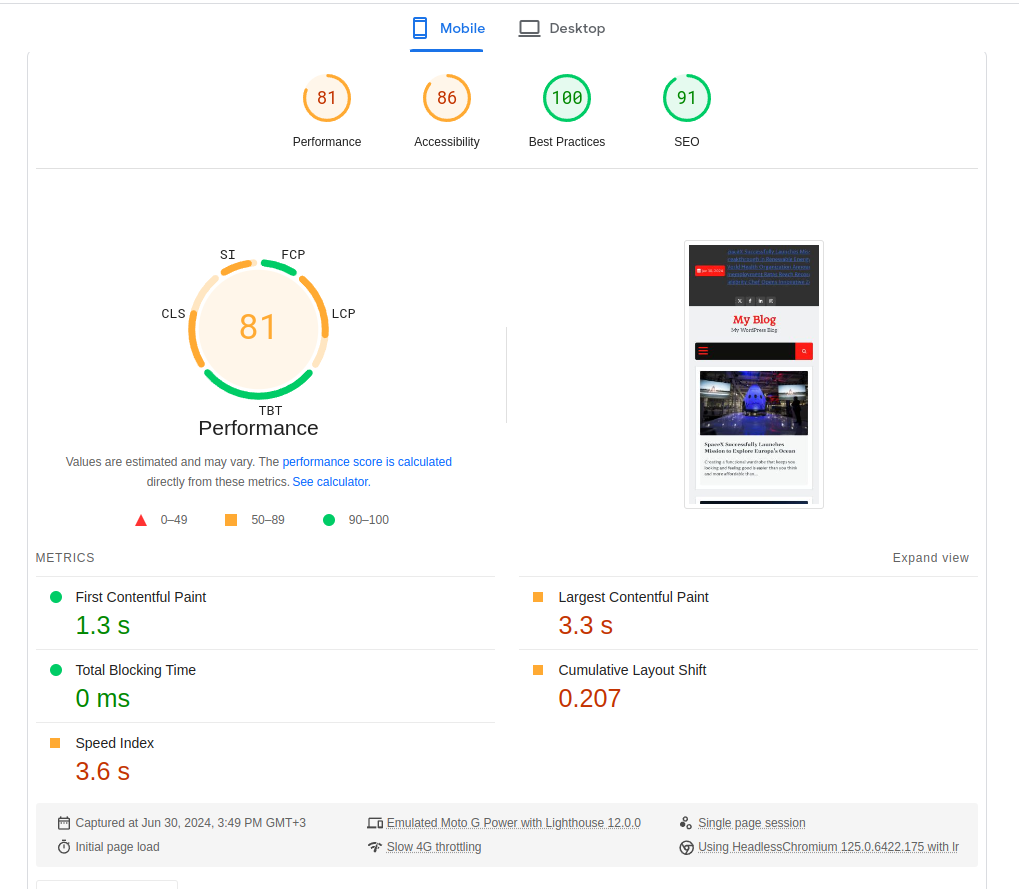
След това чак инсталирахме Litespeed cache плъгина и отново не сме променяли никакви настройки, а използвахме default такива. Ето и резултата:

Както се вижда първоначалните резултати са по-добри. Имаме покачване от 10 пункта/точки за Performance без да сме извършвали никакво действие, освен инсталирането и активирането на плъгина.
Нека активираме няколко допълнителни настройки от Wordpress admin panel -> Litespeed cache
- От раздела General активираме "Domain Key". Също така тук попълваме и полето за "Server IP".
- От раздел "cache", таб "Object" активираме Object cache и въвеждаме нужните полета за Redis инстанцията ни. От таб "Browser" активираме Browser cache
- От раздел Image optimization изпращаме заявка за оптимизиране на изображенията ни. Така ще се създадат webp версии.
- От раздел Page Optimization, таб CSS Settings активираме - CSS Minify, CSS Combine, Generate UCSS, Load CSS Asynchronously, От таб "JS Settings" - JS Minify и JS Combine.
- От таб "HTML" - HTML Minify, DNS Prefetch, DNS Prefetch Control, Remove Query Strings, Load Google Fonts Asynchronously, Remove WordPress Emoji и Remove Noscript Tags. От таб "Media Settings" - Lazy Load Images и Add Missing Sizes.
След тези промени нека направим нов тест. Ето и резултата:

Вече виждаме и сериозно подобрение в параметрите. Самият Score е подобен на този с Autoptimize, но ако се обърне внимание получаваме много по-добри стойности за Speed index и Largest Contentful Paint.
Отделно виждаме вече и подобрение в Accessibility, което също не трябва да се пропуска. Ако направим още малко fine tunning, като активираме и Guest mode, може да получим още по-добри резултати:

Именно и в това се крие силата на Litespeed cache плъгина - имате необходимите опции да извършвате fine tuning. Препоръчваме да разгледате и детайлното ни обяснение за плъгина, което може да намерите като последвате връзката по-долу:

Като заключение може да споделим, че на хостинг, с Litespeed webserver винаги е препоръчително да използвате именно LiteSpeed cache плъгина за Wordpress.
Да не забравяме, че освен по-добри page score резултати ще получите и Page cache, нещо което липсва при някои подобни плъгини или са в тяхната платена версия.

